Desvendando o Adobe Premiere Pro CS3 - parte 06
André Corradini
coluna Tira Teima, revista Zoom Magazine
Nesta parte o assunto é: painel fotográfico com o Motion
Vamos montar um painel fotográfico e aplicar-lhe movimentos utilizando o Motion. É um trabalho relativamente simples – mas para que saia de acordo com o planejado, é importante conhecer certos conceitos e parâmetros.
O intuito do modelo é justamente mostrar a versatilidade da ferramenta Motion dentro do Premiere, exemplificando que, ao utilizá-la, é possível realizar uma série de efeitos e movimentos (o que não nos restringe à redução do tamanho da imagem).
A área de trabalho que utilizamos (a tela da TV) tem uma medida padrão, no formato 4:3, de 720 X 480, ou seja: é a área em que o telespectador enxerga as imagens editadas. Se levarmos ao Premiere qualquer objeto maior ou menor do que este tamanho, ocorrerá uma visualização diferente à que estamos acostumados a ver.
Explicando melhor: se a imagem for menor do que 720 X 480, a área que falta para completar este tamanho será “preenchida” com a cor preta (isto é, se não colocarmos nada no lugar). Se a imagem for maior, será visto somente o que estiver dentro daquela área. Essa explicação é necessária para que possamos entender como funcionará o painel fotográfico.
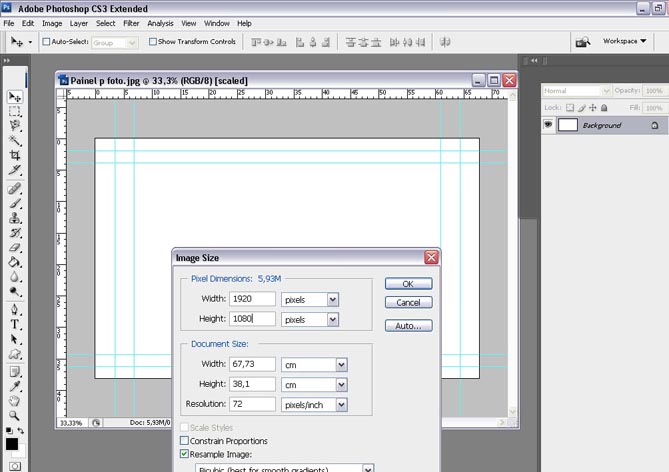
O primeiro passo é criar uma tela no Photoshop, que servirá de base para as fotos. O tamanho desta tela é que deverá ser bem maior que a da TV. Vamos trabalhar com 1920 X 1080:

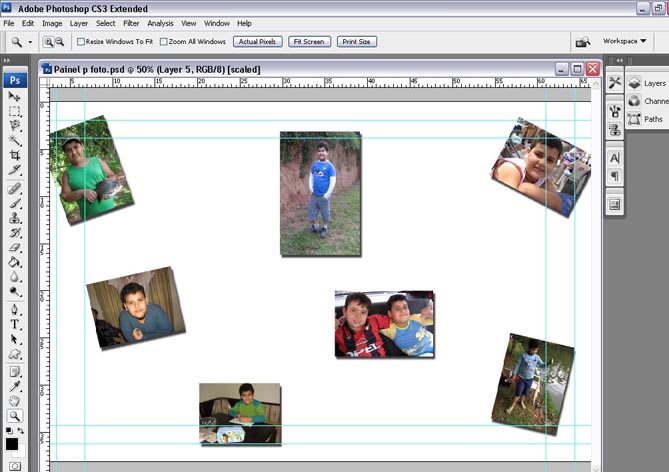
Depois disso, acomodaremos as fotos como em um painel real. Disponha as imagens de acordo com seu layout e lembre-se: a intenção é que vejamos as fotos “passearem” pela tela da TV, exatamente como nossos olhos passeariam por um painel real:

No Premiere
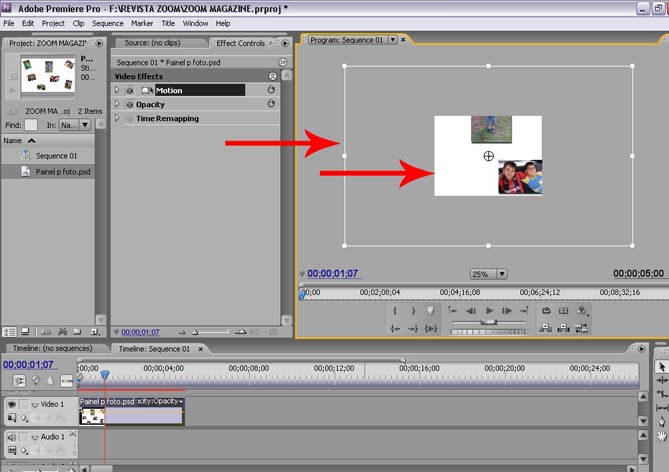
Ao levarmos essa tela para o Premiere, note que somente a área de 720 X 480 é que estará visível. O restante da imagem estará fora da visualização – isto, se não fizermos nada, é claro:

O que vamos fazer agora é movimentar o painel através de “Position”. A utilização de Scale, ou mesmo de Rotation em conjunto com Position, também pode gerar efeitos muito interessantes.
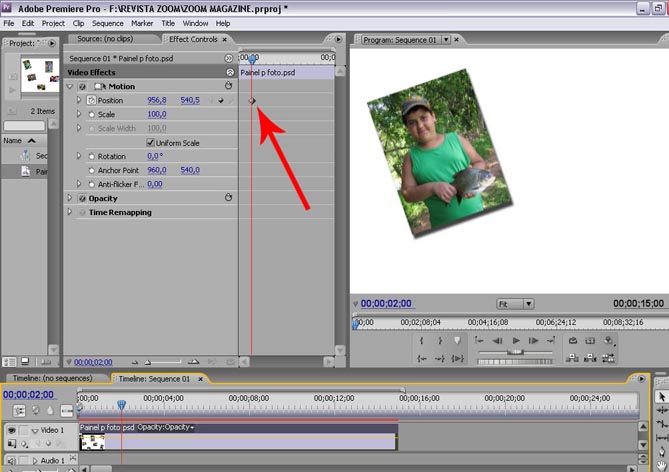
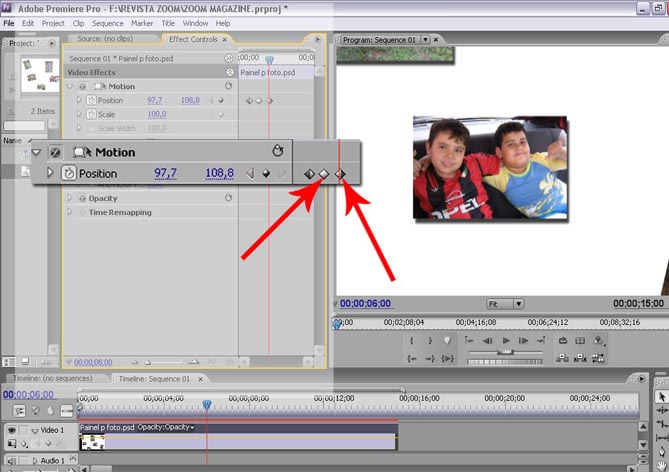
Neste exemplo, a animação terá duração total de 15 segundos. Vamos definir uma posição inicial para a animação. Escolha a foto que começará enquadrada na tela da TV. É preciso determinar, também, o tempo que a mesma ficará visível (durante dois segundos, por exemplo). E então o quadro se movimentará para a próxima foto. O primeiro key frame será marcado após dois segundos do início da animação:

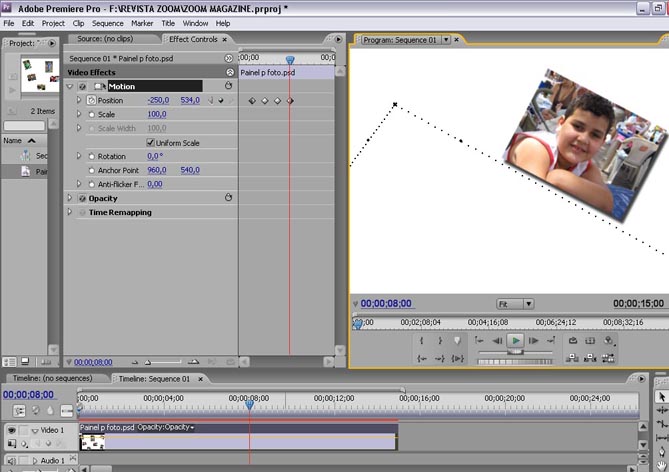
Avance o cursor para dois segundos após o primeiro key frame e determine uma nova posição para o painel, agora com outra foto em destaque. Se a intenção for deixar o painel parado por algum tempo, para apreciação da foto, crie um novo key frame algum tempo depois, com a mesma posição registrada:

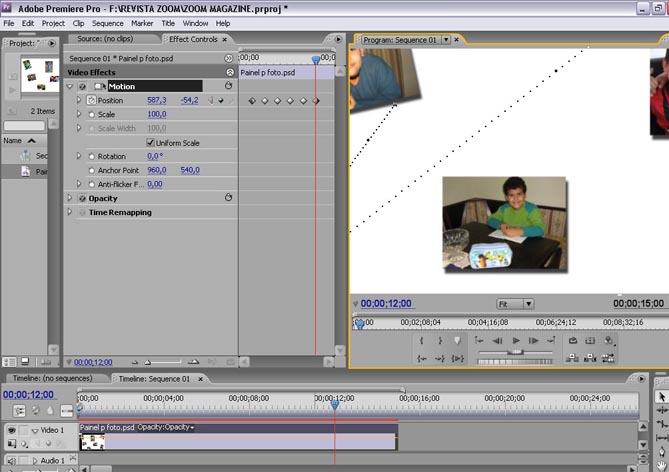
Este procedimento deve ser repetido de acordo com o número de fotos adicionadas ao painel – e também, de acordo com o tempo de duração final da animação e exibição de cada foto:


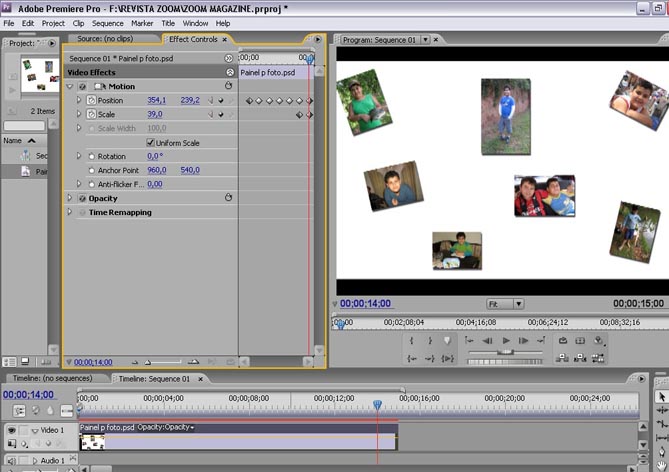
Ao fim da animação, pode-se reduzir o Scale para termos uma visualização completa de todo o painel. A rotação também pode ser utilizada para alinhar a visualização das imagens ou mesmo para criarmos movimentações mais diferenciadas:

Até a próxima!

